Zeichenkurs
Gesicht | Kopf | Gesichtsausdrücke | Haare & Frisuren | Colorieren in Photoshop | Vorschau
Colorieren in Photoshop
Um in Photoshop eigene Zeichnungen zu colorieren, benötigt es ein paar Grundkenntnisse in dem Programm. Ihr solltet euch also  schonmal ein bisschen mit den zur Verfügung stehenden Werkzeugen beschäftigt und sie ausprobiert haben.
schonmal ein bisschen mit den zur Verfügung stehenden Werkzeugen beschäftigt und sie ausprobiert haben.
Ich gehe davon aus, dass ihr schonmal mit Photoshop gearbeitet habt und werde deshalb nicht jeden noch so kleinen Schritt erklären. Sollten sich jedoch Fragen ergeben, findet ihr ein Werkzeug nicht o.ä., könnt ihr mich natürlich gerne jederzeit per eMail erreichen. Auch über Feedback freue ich mich sehr.
Vorbereitung

|
Bevor ihr dieses Tutorials meistert, solltet ihr alle Werkzeuge zurücksetzen.
Dafür klickt ihr rechts auf den Werkzeugmanager und wählt "Alle Werkzeuge zurücksetzen". Außerdem drückt ihr [D], damit die Farben auf die Standardwerte  zurückgesetzt sind. zurückgesetzt sind.Wundert euch nicht, wenn ihr in meinen Screenshots wahnsinnig viele Ebenen seht.
Ich arbeite mit vielen Ebenen, die ich ihn passenden Gruppen zusammenfasse. Das kann ich eigentlich nur jedem weiterempfehlen, besonders beim Colorieren.
Das erleichtert z.B. späteres umfärben, aber auch das Anfertigen von Schattierungen etc. ungemein.
|
 |
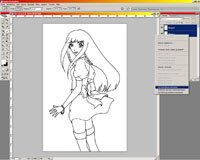
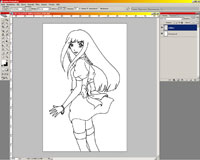
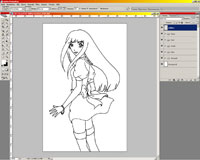
Öffnet nun das zu bearbeitende Bild. Hier im Beispiel haben wir eine sehr gute und saubere Vorlage. Bei Bleistiftzeichnungen ist da einiges an "Reinigungsarbeiten" zu erledigen.
Aber einige kleinere Korrekturen sind auf jedem Bild zu machen.
Doppelklickt dafür auf die Ebene, sodass sie zur "normalen" Ebene wird. Darunter erstellt ihr eine neue Ebene (Tipp: wenn ihr beim Klicken auf "neue Ebene" im Ebenenfenster die [Strg]-Taste haltet, wird die Ebene direkt unter der aktiven Ebene erstellt) und füllt diese mit weiß.
Nun könnt ihr in der  oberen Ebene mit dem Radiergummi überflüssige Tinten- oder Bleistiftlinien entfernen. oberen Ebene mit dem Radiergummi überflüssige Tinten- oder Bleistiftlinien entfernen.
Wer eine Bleistiftzeichnung colorieren will, sollte vorher über Bild -> Anpassungen eine Tonwertkorrektur vornehmen. Dazu zieht man den linken und den rechten Knopf etwas Richtung Mitte, bis das Bild entsprechend an den richtigen Stellen aufgehellt und abgedunkelt ist.
|
 |
Habt ihr alle unschönen Fransen entfernt, aktiviert beide Ebenen und reduziert sie via  Rechtsklick auf eine Ebene. Rechtsklick auf eine Ebene. |
nach oben
Outlines freistellen
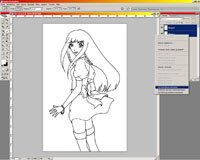
Es gibt viele verschiedene Varianten wie man die Outlines freistellen kann. Ich (Canty) präsentiere hier einmal meine.
 |
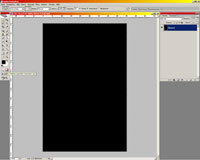
Markiert das gesamte Bild mittels [Strg] + [A] und kopiert es mit [Strg] + [C] in die Zwischenablage. die Zwischenablage.
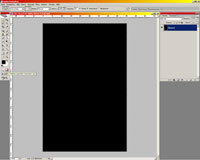
Nun geht ihr auf Bearbeiten -> Fläche füllen und füllt die komplette Ebene schwarz. |
 |
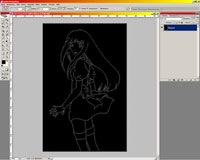
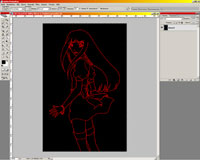
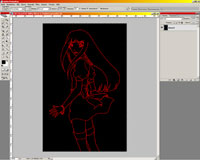
Nun wechselt ihr in den Maskierungs-Modus. Ihr findet ihn direkt unter den Vordergrund- & Hintergrundfarbfeldern (ist im letzten Screenshot beschriftet).
Dort fügt ihr euer Bild  aus der Zwischenablage mit [Strg] + [V] ein. aus der Zwischenablage mit [Strg] + [V] ein.
Eure Outlines müssten nun rot erscheinen, wie in meinem Beispiel links.
|
 |
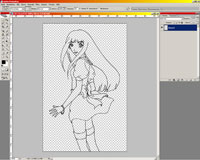
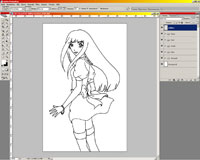
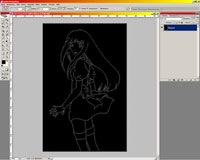
Wechselt zurück in den Standard-Modus.
Die Markierungslinien  sollten jetzt an den Outlines "entlanglaufen". sollten jetzt an den Outlines "entlanglaufen". |
 |
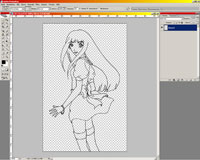
Drückt die [Entf]-Taste - damit entfernt ihr alle weißen Flächen aus dem Bild und habt somit die Outlines freigestellt. freigestellt. |
nach oben
Flächen colorieren
 |
Nun erstellt ihr unter der Outline-Ebene eine neue Ebene und färbt diese Weiß.
Benennt die  Ebenen entsprechend mit "Outlines" und "Hintergrund". Ebenen entsprechend mit "Outlines" und "Hintergrund".
|
 |
Bevor die eigentliche Colorationsarbeit beginnt, sollten zum Bild passende Gruppen erstellt werden.
In diese Gruppen erstellt ihr  passende Ebenen. Also z.B. in die Gruppe "Haut" die Ebenen "Gesicht", "Arme" und "Beine". passende Ebenen. Also z.B. in die Gruppe "Haut" die Ebenen "Gesicht", "Arme" und "Beine".
Die Gruppen und Ebenen sollten natürlich korrekt benannt werden, um später den überblick zu behalten. |
 |
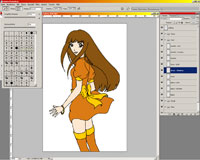
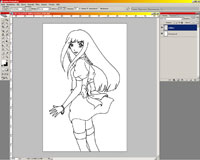
Nun geht es ans Colorieren.
Wählt euch eine Farbe und einen passenden Pinsel aus. Ich arbeite meistens mit einem harten Rundpinsel in der Größe 9 oder 13. Es empfielt  sich beim colorieren etwas näher in das Bild reinzuzoomen. sich beim colorieren etwas näher in das Bild reinzuzoomen.
Malt einfach die Flächen in euren gewünschten Farben aus. Achtet dabei darauf, dass ihr immer in den richigen Ebenen arbeitet und nicht alles auf eine Ebene malt.
|
 |
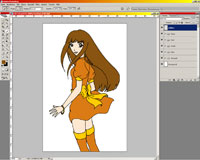
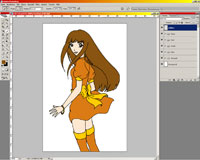
So ähnlich sollte eurer Bild aussehen, nachdem alle Bildteile farbig sind.
Noch ist das Ganze etwas flächig - jetzt werden wir durch Schatten und Lichter  Plastizität schaffen. Plastizität schaffen.
|
nach oben
Schatten & Lichter
 |
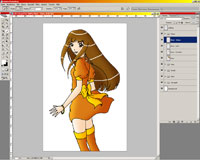
Spätestens jetzt, wenn Schatten und Lichter hinzugefügt werden sollen, ergibt sich der Sinn von den verschiedenen Ebenengruppen:
über jede Ebene mit einer Farbfläche werden 2 neue leere Ebenen erstellt. Eine davon wird jeweils "Schatten", die andere "Lichter" genannt (also z.B. über die Ebene "Beine" in der Gruppe "Haut" die Ebenen "Beine -  Schatten" und "Beine - Lichter"). Schatten" und "Beine - Lichter").
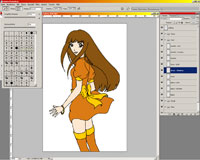
Der Ebenenmodus der Schatten-Ebenen wird nun auf "Multiplizieren" gestellt (im Screen die linke Ebenenpalette), der Ebenenmodus der Lichter-Ebenen wird auf "Umgekehrt Multiplizieren gestellt (im Screen die rechte Ebenenpalette).
|
 |
Sucht eine imaginäre Lichtquelle, nach der ihr die Schatten richtet. Meine Lichtquelle sitzt etwas oben links. Also werden in meinem Bild die Schatten rechts und die Lichter links sein.
Mit der Pipette wird nun die Farbe aus dem Bereich aufgenommen, der zuerst mit Lichtern bzw. Schatten versehen werden soll.
Klickt mit gedrückter [Strg]-Taste auf die Miniatur der Ursprungsebene, deren Farbfläche nun bearbeitet werden soll. So wird nur dieser Bereich im Bild markiert und nur dort könnt ihr Effekte setzen - ihr könnt also nicht  "übermalen". "übermalen".
Wechselt nun in die entsprechende Lichter- oder Schatten-Ebene, wählt einen großen weichen Rundpinsel (Größe 65-100 sind zu empfehlen, je nach Fläche auch größer oder kleiner) und zieht schwungvolle Linien ensprechend eurer "Lichtquelle".
Manchmal muss bei den Lichter- bzw. Schatten-Ebenen noch etwas Transparenz reingebracht werden, da die Farben zu Hell/Dunkel werden. Das ist von den verwendeten Farben abhängig und muss somit für jedes Bild individuell gemacht werden. Dreht dafür einfach den Transparenz-Regler im Ebenenfenster etwas nach unten, bis euch das Ergebnis gefällt.
|
 |
Sind die Schatten und Lichter fertig gesetzt, müsste das ganze etwa so aussehen, wie bei meinem Screenshot. wie bei meinem Screenshot. |
nach oben
Haarglanz
 |
Zum Abschluss geben wir dem Haar Lebendigkeit.
Dazu erstellen wir, wenn noch nicht geschehen, die Ebene "Haar - Glanz" in der Gruppe "Haare".
Wählt einen harten Rundpinsel in relativ geringer Größe (3-5) und der Farbe weiß aus.
Mit diesem  Pinsel zieht ihr schwungvolle Linien im Haar - ungefähr dort, wo später auch der Haarglanz sein soll. Pinsel zieht ihr schwungvolle Linien im Haar - ungefähr dort, wo später auch der Haarglanz sein soll.
|
 |
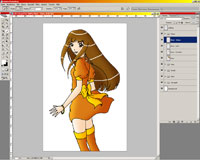
Zoomt nun ganz nah an die zu bearbeitenden Flächen heran und aktiviert das Wischfinger-Werkzeug. Stellt es auf Größe 3 und wählt eine Stärke von 50 %.
So könnt ihr mittels "klicken - ziehen - loslassen" schwungvolle Glanzlinien zaubern. Das erfordert ein bisschen übung, aber mit ein bisschen Geduld werdet ihr schnell ein gutes Ergebnis bekommen. bisschen übung, aber mit ein bisschen Geduld werdet ihr schnell ein gutes Ergebnis bekommen.
|
Fertig!
 |
Zum Schluss speichert ihr das Ganze als *.jpg auf eurer Festplatte.
Die *.psd-Datei solltet ihr mit allen Ebenen unberührt lassen (also nicht alle Ebenen zusammenfügen) - so könnt ihr später schnell und einfach z.B. die Farben verändern oder andere Anpassungen vornehmen. verändern oder andere Anpassungen vornehmen.
|
nach oben
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
© since 2002 by Otaku-Welt.de
![]() schonmal ein bisschen mit den zur Verfügung stehenden Werkzeugen beschäftigt und sie ausprobiert haben.
schonmal ein bisschen mit den zur Verfügung stehenden Werkzeugen beschäftigt und sie ausprobiert haben.